13 Jul, 2020
Tener una página web es todo un reto de creatividad, debido a que no solo debes tener en cuenta un diseño innovador, un contenido veraz y de calidad, sino además, necesitarás elementos que equilibren la belleza y funcionalidad de poder transmitir con claridad toda la información sin perder la personalidad de tu página web, como son la tipografía.
Antes de hablar de las mejores tipografías para web, toma en cuenta lo siguiente antes de elegir tu estilo:
1. Piensa en el mensaje que quieres transmitir a tus clientes. Si eres una empresa tradicional o si eres un poco más vanguardista.
2. Evita el uso de tipografías caligráficas o con mucho diseño. Lo único que conseguirás es marear a tus visitantes. Recuerda que el texto debe ser legible.
3. Las mejores tipografías tienen un significado o propósito.
4. Deben crear un impacto visual.
En internet podrás encontrar muchas opciones, pero déjate guiar con las 10 tipografías tendencias que podrás implementar sin ningún inconveniente para tu página web.
1. Helvetica.
Una de las más queridas por los diseñadores web. Esta tipografía se destaca por su claridad, simplicidad y neutralidad. Sus esquinas limpias y sin remates son ideales para un sitio web que desee transmitir elegancia sin perder su versatilidad.
Actualmente se ha modernizado y hoy en día es llamada Helvetica Now. Aunque fue modificada, respetaron sus elementos principales. Es legible en entornos de baja resolución o pantallas pequeñas como las de los smartphones.

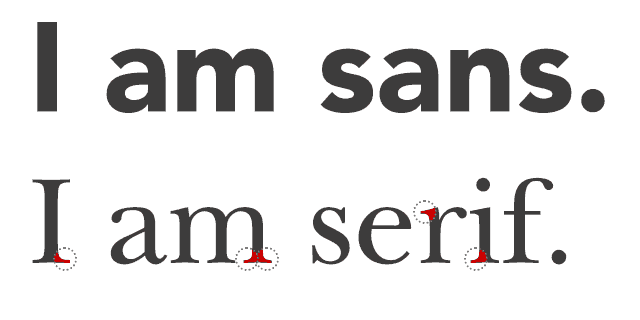
2. Serif
Últimamente se ha hecho muy popular su uso en el diseño web. Sus pequeños remates le dan a tu página un estilo clásico o tradicional, y aunque no es recomendable utilizarla en textos muy largos, en ciertos párrafos agrega un toque clásico al contenido. Úsala si tu empresa es un poco más formal y quieres darle ese toque refinado y clásico.

3. Calibri
Es de las más exitosas para el diseño web. Sus trazos curvos y elegantes fueron pensados para su uso en pantalla; genera gran impacto tanto en tamaños grandes como en pequeños. Además del diseño web, también sigue siendo muy utilizada en revistas y correos electrónicos, debido a su perfecta anchura que facilita la lectura de cualquier texto.

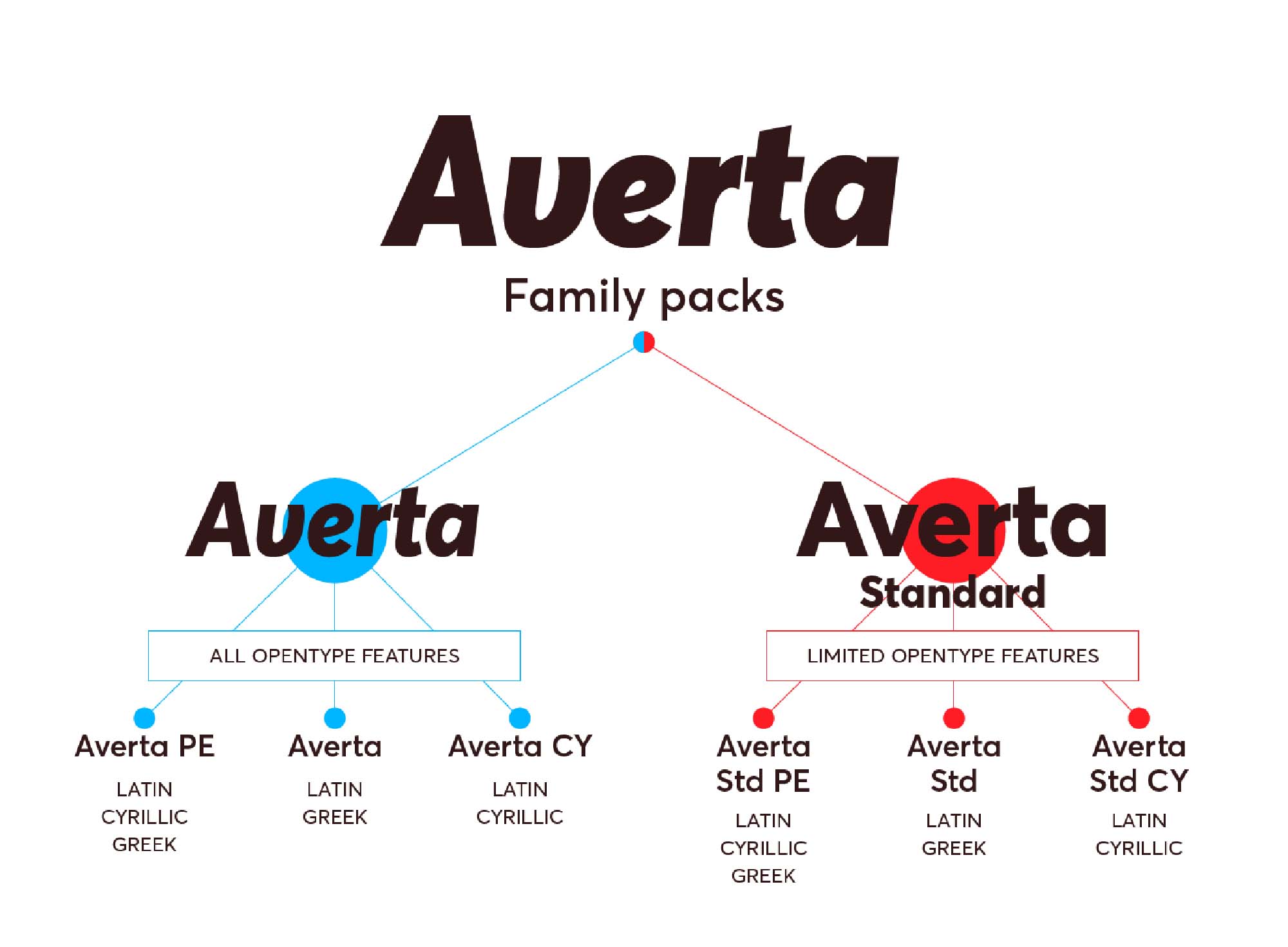
4. Averta
Esta tipografía es una sans serif simple que facilita la comprensión de los contenidos de un sitio web. Ideal para infografías o manuales de marca. Sus elementos la hacen clara y agradable a la vista, lo que mejora la experiencia de usuario. Úsala si deseas dar una imagen sencilla, sin ser demasiado formal y transmitir un poco de modernidad.

5. Finland
Su estructura geométrica y balanceada crea la fusión perfecta para tu sitio web. Gracias a sus seis estilos: Regular, Italic, Thin, Thin Italic, Bold, Bold Italic, puedes combinarla de manera perfecta para lograr grandes resultados. Es ideal para logotipos, encabezados, citas y tarjetas de agradecimiento; perfecta para diseños de página web vintage que quieren transmitir estilo y tendencia.
Evita usarla de forma excesiva. Esta tipografía es perfecta para títulos o textos grandes, por ejemplo: si tu sitio es de ropa deportiva puedes complementar con imágenes de tus productos y colores llamativos. No la uses en textos largos, ya que puede cansar al usuario.

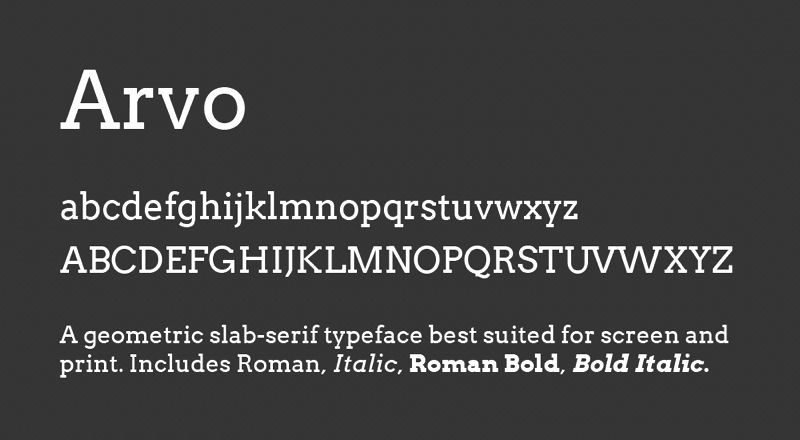
6. Arvo
Una tipografía de la familia Slab Serif. Goza de una excelente legibilidad, lo que la hace perfecta para títulos, enlaces de navegación y pequeños cuerpos de texto. Este tipo de letra da una apariencia fuerte, pero sin perder el lado amigable para el usuario. Es atractiva y clásica, y usarla en tu sitio web te dará el equilibrio que necesitas.

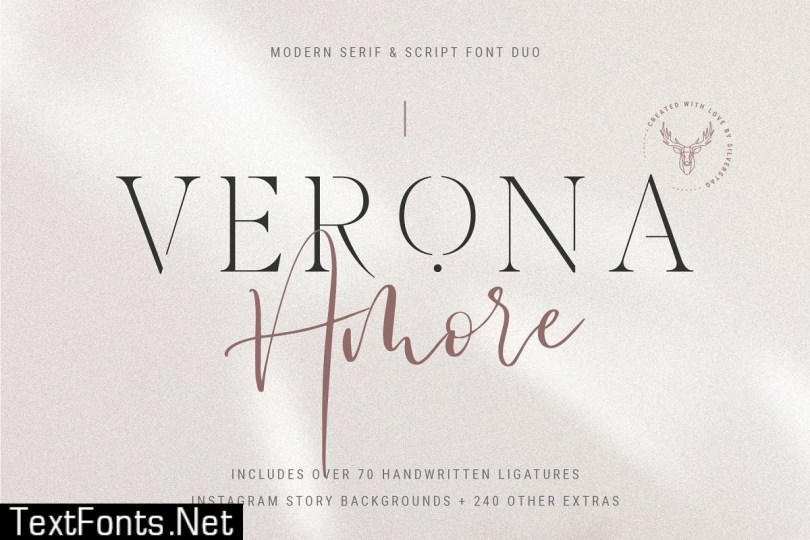
7. Verona
Es muy clásica y transmite una personalidad más intelectual y refinada; un tipo de letra que los usuarios agradecen mucho. Si tu sitio web es, por ejemplo, una librería, este tipo de letra cumplirá el objetivo. Su apariencia romana y moderna le dará una personalidad única a tus contenidos.

8. Quicksand
Sus extremos redondeados la convierten en una gran opción para otorgarle modernidad y creatividad a tus contenidos. Es geométrica y de amplio espaciado. Aunque es recomendada para textos grandes, es muy legible, por lo que también puedes utilizarla para diferentes tipos de párrafos. Puedes combinarla con la tipografía EB Garamond para mejores resultados.

9. Baskerville
Si tu sitio web tiene mucho texto, esta tipografía de transición es propicia para la lectura. Su horizontalidad crea un buen equilibrio, por lo que da una buena experiencia de usuario. Es del tipo de letra más tradicional, pero no deja de ser especial pues hace que cualquier texto sea menos denso.

10. Blogger Sans
Si quieres darle un toque divertido y más liviano a tu sitio web, este tipo de letra es justo lo que estás buscando. El nombre lo dice todo. Su diseño suave la hace perfecta para los encabezados. Puede utilizarse en un blog personal o una página web dirigida a un público joven.

Hubspot
¡Te mantendremos informados de las novedades y noticias de Imagina Colombia!
